这学期的网络课程要求用思科网络学院,然而并不能打开。好吧,抱着一探究竟的态度先去看一下吧。虽然直接ss可破,不过还是看一下GFW到底做了什么手脚吧。
首先访问主页,发现页面加载不出来,直到超时之后发现前端模板引擎没有解析。额,模板引擎竟然放在客户端来做,这个真的很少见。F12看一下资源加载情况,发现来自cloudfront.com的全部资源都无法访问。这明显是被墙了。什么都不说,先PING一下吧。
C:\Users\manageryzy>ping 204.246.164.217 正在 Ping 204.246.164.217 具有 32 字节的数据: 来自 204.246.164.217 的回复: 字节=32 时间=100ms TTL=47 来自 204.246.164.217 的回复: 字节=32 时间=106ms TTL=47 来自 204.246.164.217 的回复: 字节=32 时间=96ms TTL=47 来自 204.246.164.217 的回复: 字节=32 时间=88ms TTL=47 204.246.164.217 的 Ping 统计信息: 数据包: 已发送 = 4,已接收 = 4,丢失 = 0 (0% 丢失), 往返行程的估计时间(以毫秒为单位): 最短 = 88ms,最长 = 106ms,平均 = 97ms
ICMP是通的,至少IP层应该是通的。然后追踪一下路由吧:
C:\Users\manageryzy>tracert 204.246.164.217 通过最多 30 个跃点跟踪 到 server-204-246-164-217.sin2.r.cloudfront.net [204.246.164.217] 的路由: 1 5 ms 1 ms 2 ms 192.168.1.1 2 6 ms 2 ms 3 ms 180.201.128.1 3 3 ms 2 ms 2 ms 172.16.0.25 4 5 ms 3 ms 1 ms 172.16.0.1 5 21 ms 14 ms 15 ms 219.147.0.1 6 7 ms 9 ms 17 ms 222.173.65.53 7 24 ms 15 ms 22 ms 60.235.16.97 8 24 ms 21 ms 18 ms 202.97.40.197 9 * * * 请求超时。 10 27 ms 35 ms 35 ms 202.97.91.6 11 59 ms 74 ms 70 ms 202.97.61.58 12 52 ms 52 ms 48 ms 202.97.121.98 13 136 ms 138 ms 138 ms TenGE8-5.br02.sin02.pccwbtn.net [63.218.228.154] 14 130 ms 132 ms 131 ms TenGE8-5.br02.sin02.pccwbtn.net [63.218.228.154] 15 123 ms 111 ms 114 ms 63-218-107-42.static.pccwglobal.net [63.218.107. 42] 16 97 ms 96 ms 98 ms 54.239.41.48 17 93 ms 94 ms 92 ms 203.83.223.83 18 * * * 请求超时。 19 * * * 请求超时。 20 * * * 请求超时。 21 117 ms 104 ms 103 ms server-204-246-164-217.sin2.r.cloudfront.net [20 4.246.164.217] 跟踪完成。
嗯,有点奇怪。一开始走的教育网的内网之后到了电信的骨干网。然后走的大概是中国电信的中美海底光缆。然后,WTF!地址怎么跑道新加坡了。以前电信的网抽的时候国内的包也跑道新加坡了。不过这个先不管,有可能是IP地址数据没更新。然后紧接着三个超时之后到达目标。这样来看应该没什么问题,至少IP层面上是通的。那就上WireShark抓包吧。
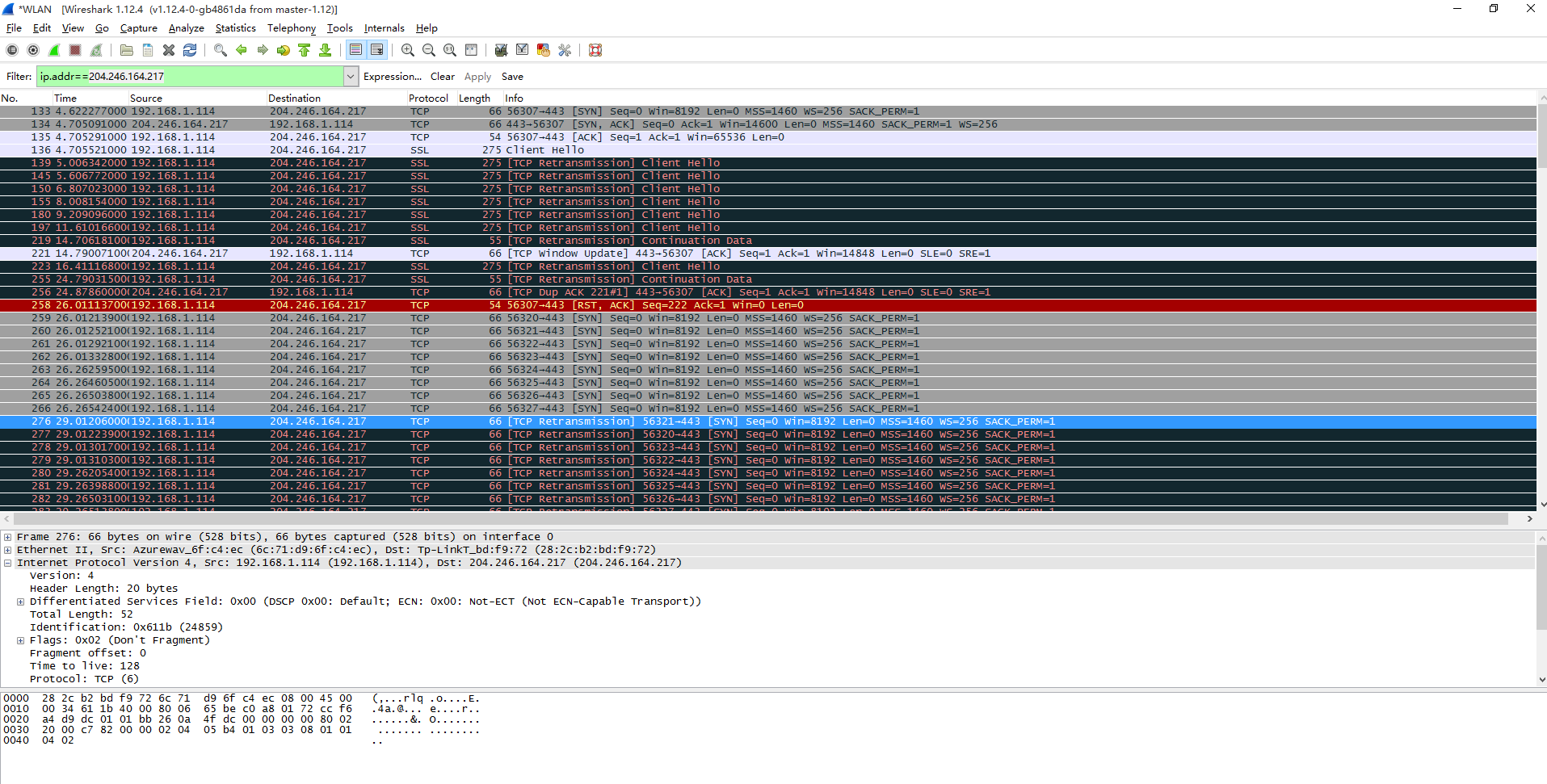
惊了,这重传。这是TLS被GFW干扰之后直接IP丢包。没有任何办法,只能让他丢个开心喽。